Скрипт для помощи связи звонка и переходов по рекламным компаниям в зависимости от значений UTM-метки

Иногда при создании рекламных кампаний может встать задача выяснить, в связи с переходом по какой кампании произошёл звонок, а также, возможно, потребуется просмотреть историю переходов. Проще всего решить эту задачу можно при помощи следующего алгоритма:
1. Для каждой рекламной кампании создаётся уникальная utm-метка с определённым набором возможных значений (например http://www.site.com/?&utm_campaign=vk.com).
2. Скрипт на сайте собирает историю переходов на сайт для каждого клиента, ненавязчиво выводя на экран ключевое число. Т.е. при переходе по рекламной кампании, к примеру, с vk.com, скрипт будет разбирать параметры адресной строки, сохраняя в cookie браузера соответствующие значения.
3. При звонке оператор просит клиента назвать эту цифру (к примеру, из левого верхнего угла окна браузера), после чего можно будет понять историю переходов (с каждой цифрой связана определённая рекламная кампания.
Для использования данного скрипта не требуется подключения дополнительных библиотек, достаточно разместить сам скрипт (script.js) на сайте стандартным образом, перед закрывающим тегом </body>.
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="script.js"></script>
</body>
</html>
Код скрипта script.js приведён ниже:
document.addEventListener('DOMContentLoaded', function() {
// START helpers
{
function parseGetParams(variable) {
let getURl = window.location.search.substring(1);
let variables = getURl.split('&');
for (let i = 0; i < variables.length; i++) {
let pair = variables[i].split('=');
if (pair[0] === variable) {
return pair[1];
}
}
return false;
}
function getCleanParams(keyString) {
return decodeURIComponent(parseGetParams(keyString)).
replace(/[_]/gi, ' ');
}
function getCookie(name) {
let cookie = ' ' + document.cookie;
let search = ' ' + name + '=';
let setStr = null;
let offset = 0;
let end = 0;
if (cookie.length > 0) {
offset = cookie.indexOf(search);
if (offset !== -1) {
offset += search.length;
end = cookie.indexOf(';', offset);
if (end === -1) {
end = cookie.length;
}
setStr = decodeURI(cookie.substring(offset, end));
}
}
return setStr;
}
function setCookie(name, valCookie) {
document.cookie = name + '=; expires=; path=/';
let expires = new Date();
expires.setTime(expires.getTime() + 622229959999);
document.cookie = name + '=' + valCookie + '; expires=' +
expires.toUTCString() + '; path=/';
}
function setCookieOn24hours(name, valCookie) {
document.cookie = name + '=; expires=; path=/';
let expires = new Date();
expires.setTime(expires.getTime() + 86400000);
document.cookie = name + '=' + valCookie + '; expires=' +
expires.toUTCString() + '; path=/';
}
function wrap(el, wrapper) {
el.parentNode.insertBefore(wrapper, el);
wrapper.appendChild(el);
}
function addElement(text) {
let newDiv = document.createElement('div');
newDiv.setAttribute('id', 'utmScriptElement');
let newContent = document.createTextNode(text);
newDiv.appendChild(newContent);
document.body.appendChild(newDiv);
wrap(newDiv, document.createElement('noindex'));
newDiv.style.cssText =
'color: #d03831; border: 1px solid blue; position: fixed; top: 0; left: 0; font-size: 16px; font-weight: normal; font-family: sans-serif; padding: 3px; ';
}
function getSourceVar() {
if (utmSource === 'yandex') {
return '1';
} else if (utmSource === 'google') {
return '2';
} else if (utmSource === 'vk.com' && utmMedium === 'cpm') {
return '3';
} else if (utmSource === 'mytarget' && utmMedium === 'cpm') {
return '4';
} else if (utmSource === 'mytarget' && utmMedium === 'social') {
return '5';
} else if (utmSource === 'vk.com' && utmMedium === 'social') {
return '6';
} else if (utmSource === 'instagram' && utmMedium === 'social') {
return '7';
} else if (utmSource === 'kirovchanka') {
return '8';
} else if (utmSource === 'youtube' && utmMedium === 'social') {
return '9';
} else {
return '0';
}
}
}
let digitChecker = {
isFirstVisit : function(utm) {
return utm === null;
},
isLess24hours: function(time) {
return time !== null;
},
isZero : function(checkVar) {
return checkVar === '0';
},
isEqualUtms : function(utm, checkVar) {
return utm.slice(-1) === checkVar;
},
is8digits : function(utm) {
return utm.length === 8;
},
};
function setDigit(utm, time, checkVar, utmCookieName) {
if (digitChecker.isFirstVisit(utm)) {
setCookieOn24hours('is24hours', 'yep');
setCookie(utmCookieName, checkVar);
return checkVar;
} else if (digitChecker.isZero(checkVar)) {
console.log('isZero');
if (digitChecker.isLess24hours(time)) {
setCookieOn24hours('is24hours', 'yep');
return utm;
}
}
if (digitChecker.isEqualUtms(utm, checkVar)) {
setCookieOn24hours('is24hours', 'yep');
return utm;
} else if (digitChecker.is8digits(utm)) {
let newUtm = utm.slice(0, 1) + utm.slice(2, utm.length) + checkVar;
setCookieOn24hours('is24hours', 'yep');
setCookie(utmCookieName, newUtm);
return newUtm;
} else {
setCookieOn24hours('is24hours', 'yep');
setCookie(utmCookieName, utm + checkVar);
return utm + checkVar;
}
}
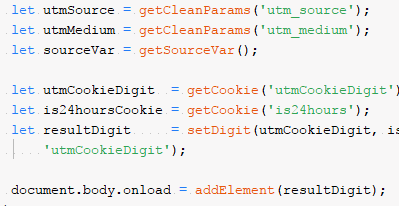
// END helpers
let utmSource = getCleanParams('utm_source');
let utmMedium = getCleanParams('utm_medium');
let sourceVar = getSourceVar();
let utmCookieDigit = getCookie('utmCookieDigit');
let is24hoursCookie = getCookie('is24hours');
let resultDigit = setDigit(utmCookieDigit, is24hoursCookie, sourceVar,
'utmCookieDigit');
document.body.onload = addElement(resultDigit);
});
В скрипте содержится и логика и отображение, если на сайте будет затруднительно добавлять\стилизовать элемент.
Как пользоваться скриптом:
1. Клиент переходит на сайт первый раз - сохраняется первая цифра (не заменяется в дальнейшем) - с какого источника он вообще узнал о ресурсе.
2. Дальнейшие 7 цифр отображают последние 7 переходов клиента на сайт и не меняются при посещении с одного и того же источника. Т.е. к источнику за номером "4" может быть добавлен следующим любой другой источник, кроме него самого.
3. Каждой цифре соответствует источник (указываются в функции getSourceVar() ).
Итоговое отображение скрипта (стилизация находится в функции addElement() ), максимальное количество цифр указывается в свойстве is8digits объекта digitChecker.

После того, как пользователь перешёл по ссылке с параметрами, он может в дальнейшем заходить на сайт по прямой ссылке (без параметров), ему также будет отображаться сохранённое в cookie браузера число.
P.S. Если вам необходимо реализовать подобное отслеживание, чтобы понять, после перехода с какого источника поступает больше звонков, и не хочется разбираться в этом самостоятельно, то мы можем сделать это за вас. Пожалуйста, обращайтесь.
Автор: Каракчиев Денис - Web-технолог интернет-агентства Brandmaker.
 Как сохранить спокойствие предпринимателю
Как сохранить спокойствие предпринимателю Как сохранить и приумножить деньги в кризис
Как сохранить и приумножить деньги в кризис Бизнес в условиях коронавируса: подборка исследований за прошедшую неделю
Бизнес в условиях коронавируса: подборка исследований за прошедшую неделю Бизнес в условиях коронавируса: подборка аналитических отчетов за прошедшую неделю
Бизнес в условиях коронавируса: подборка аналитических отчетов за прошедшую неделю Бизнес в условиях коронавируса: подборка аналитических отчетов за неделю
Бизнес в условиях коронавируса: подборка аналитических отчетов за неделю Будущее автоматизации цепочек поставок после COVID-19
Будущее автоматизации цепочек поставок после COVID-19